CSS Float(浮动)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
浮动的分类:
left: 左浮动
right: 右浮动
none: 默认值,不浮动
inhert: 继承父亲框的浮动属性
特性:
脱离标准文档流,摆脱块级元素与行内元素的限制。
自动贴靠,超出行宽时,下个同级元素自动找空隙贴靠。与浮动的元素高度相加超过浮动元素的前一个元素的高度时,才自动换行。
脱离标准文档流,却没有脱离文本流。碰到文本会出现被包围效果,称为字围效果。
收缩效果,如果父元素没有设置高度,父元素会变成内容宽高,如果没有内容,父元素消失。
使用方法
浮动:float 向左浮动:left 向右浮动:right
浮动块元素
浮动块元素如果超出设定的区域范围会自动换行,
注意:外层加标签(想要谁浮动外层加标签)并给设定区域
常见的几种方式:
元素单独浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
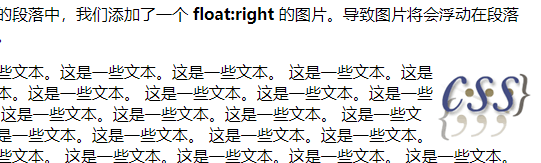
例:如果图像是右浮动,下面的文本流将环绕在它左边:
1 2 3 4 56 12 13 14 在下面的段落中,我们添加了一个 float:right 的图片。导致图片将会浮动在段落的右边。
1516
19 2017 这是一些文本。这是一些文本。这是一些文本。18
如图所示:

彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
例如图片排序,代码如下:
1 2 3 4 56 15 16 17 18
19
20
21
22
23 24
如图所示: